어려워 보였지만 쉬웠다.

① 이미지 업로드하기 #1 - VueJS + NodeJS
② 이미지 업로드하기 #2 - Amazon S3 setting, upload
③ 이미지 업로드하기 #3 - Drag and Drop
④ 이미지 업로드하기 #4 - Multi image management
이번에는 2021년 1월 2일 기준 Amazon S3를 생성하는 방법과 설정하는 방법에 관해서 포스팅하겠습니다.
목차
1. S3 bucket 만들기
2. IAM 유저 등록
3. 로컬에 aws-sdk 사용에 필요한 credential 만들기
1. S3 bucket 만들기
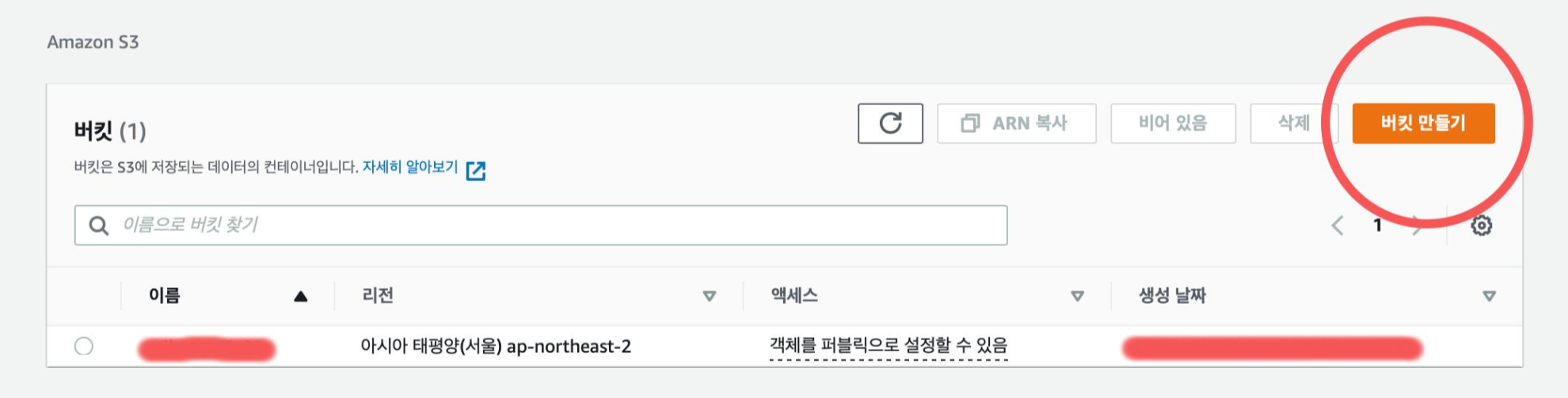
아마존 서비스 목록에서 S3를 선택해서 들어가면 다음과 같은 화면이 나옵니다.

저는 이미 하나 생성해 둔 상태라서 버킷 이름만 좀 가려놓겠습니다. 버킷 만들기를 클릭하면 여러 가지 옵션을 설정해야 하는데 하나씩 보여드릴게요!

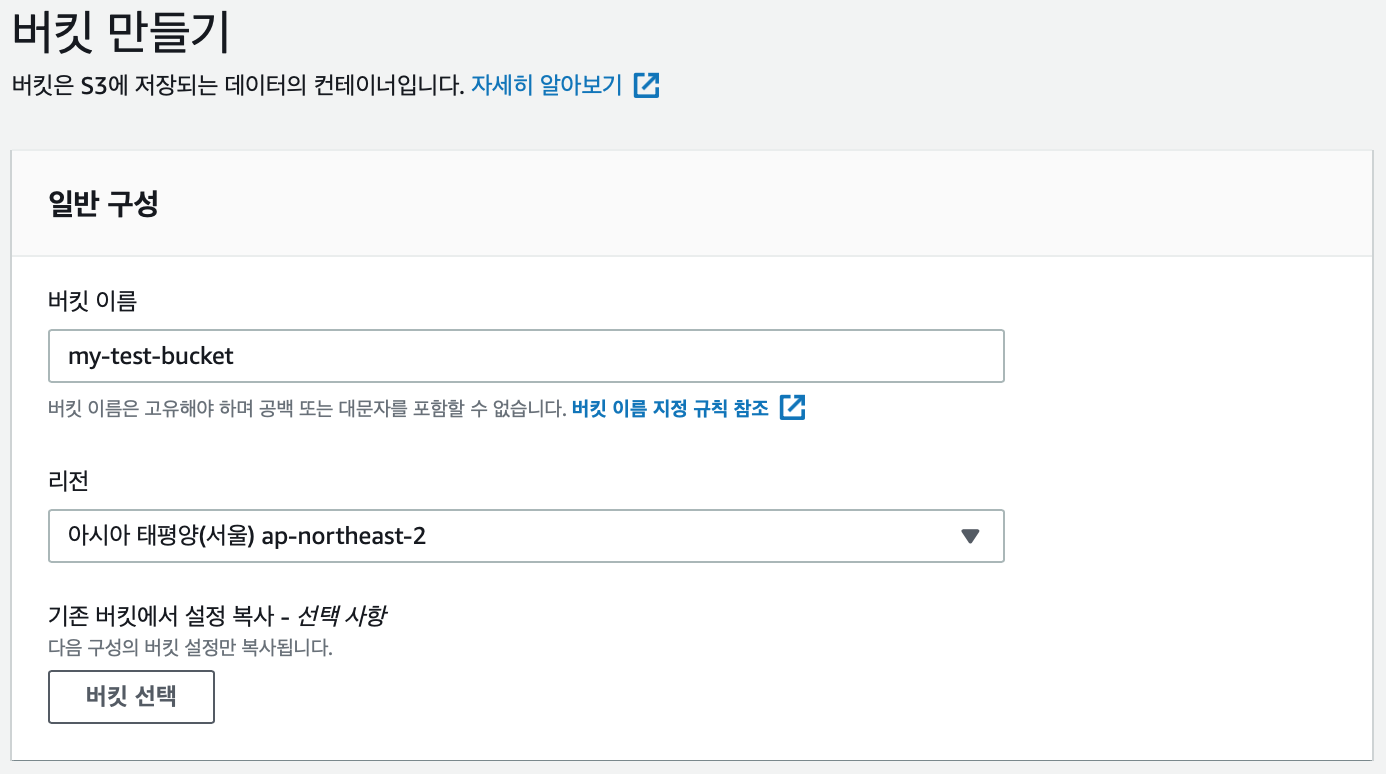
일반 구성에는 버킷 이름과 리전이 있는데 버킷 이름은 중복이 되지 않도록 소문자로 작성을 해주시면 됩니다. 우리는 서울에 사니까 리전은 서울로 자동선택되어 있을 거예요. 원하시는 곳을 지정하면 됩니다.

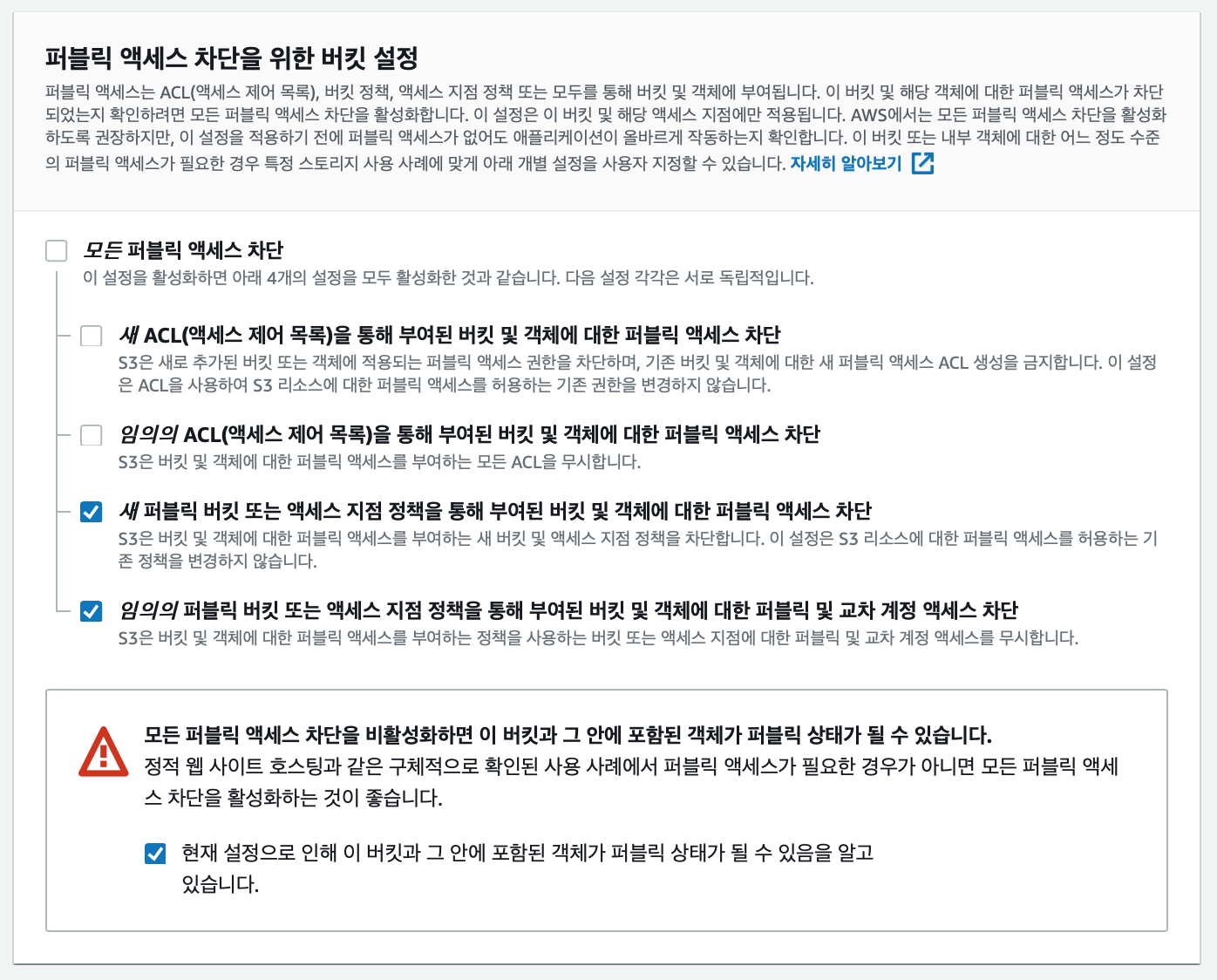
이 부분이 조금 헷갈리는 부분인데요. 아마존 공식 문서를 읽어보면 이해가 안되는 부분이 있어서 테스트를 해봤어요. 그래서 제 방식대로 설명을 좀 해보자면
1) 새 ACL(액세스 제어 목록)을 통해 부여된 버킷 및 객체에 대한 퍼블릭 액세스 차단
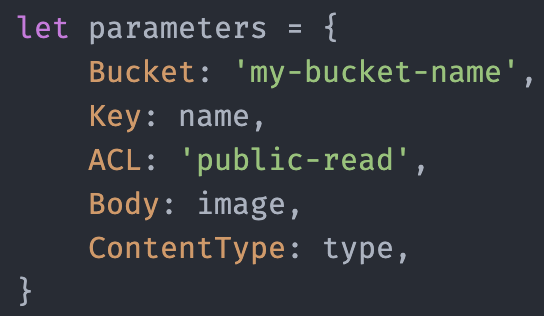
→ 이 부분은 공식문서에서 영문으로 BlockPublicAcls라고 합니다. 모든 퍼블릭 접근을 차단한다는 뜻입니다. 이미지 업로드 #1 글에서 나왔던 코드를 보면 S3 upload 옵션(parametes) 중에 ACL을 public-read로 표현한 부분이 있는데

ACL을 public으로 설정하려고 하면 업로드 자체를 Access Denied 오류를 내뿜으면서 거절한다. ACL을 삭제하고 업로드해봤는데 업로드가 가능합니다. 그리고 퍼블릭 설정을 하지 않았기 때문에 당연히 URL로 접근해서 이미지를 불러오는 것이 불가능해지구요.
2) 임의의 ACL(액세스 제어 목록)을 통해 부여된 버킷 및 객체에 대한 퍼블릭 액세스 차단
→ 이 부분은 IgnorePublicAcls라고 합니다. 차단까지는 아닌데 무시한다는 거죠. 만약 ACL을 퍼블릭으로 설정해서 업로드를 시도하면 업로드는 가능합니다. 1번처럼 Access Denied 오류를 뿜지는 않는데 URL을 통해서 이미지에 접근하려고 하면 접근이 되지 않습니다. 애써 작성한 코드를 무시해버리는 엄청난 놈이에요.
3) 새 퍼블릭 버킷 또는 액세스 지점 정책을 통해 부여된 버킷 및 객체에 대한 퍼블릭 액세스 차단
→ BlockPublicPolicy는 퍼블릭 설정을 함부로 바꾸지 못하게 하는 옵션이에요. 다른 누군가가 제가 해놓은 설정을 바꾸면 안 되니까요.
4) 임의의 퍼블릭 버킷 또는 액세스 지점 정책을 통해 부여된 버킷 및 객체에 대한 퍼블릭 및 교차 계정 액세스 차단
→ RestrictPublicBuckets라고 부르는 이 옵션은 권한이 부여된 사용자에게만 파일(객체)이나 S3(버킷)에 퍼블릭 설정을 할 수 있도록 하는 옵션입니다.
그래서 3, 4번 옵션만 켜놓고 옵션을 설정해놓고 사용하면 이미지를 업로드하고 URL로 접근은 허용하면서 보안을 챙길 수 있을 것 같습니다. 그리고 테스트해보면서 알게 된 사실인데 3, 4번을 켜놓고 업로드해 놓은 이미지 파일(퍼블릭으로 접근 가능한)은 나중에 1,2번 옵션을 켜 놓아도 여전히 접근이 가능하더라구요. 신기하죠?
그리고 아래는 한글로 설명된 아마존 공식 문서입니다. 저 같은 비전공자는 읽어도 무슨 말인지 잘 이해가 되지 않아요. 왜 공식문서는 하나같이 이해가 어려운가요? 불만입니다.
아마존 공식 문서 링크 ☞ docs.aws.amazon.com/ko_kr/AmazonS3/latest/dev/access-control-block-public-access.html
그 외에 버킷 버전 관리는 비활성화, 태그는 무시하고 기본 암호화는 비활성화, 고급설정은 건들지 않고 진행하겠습니다.
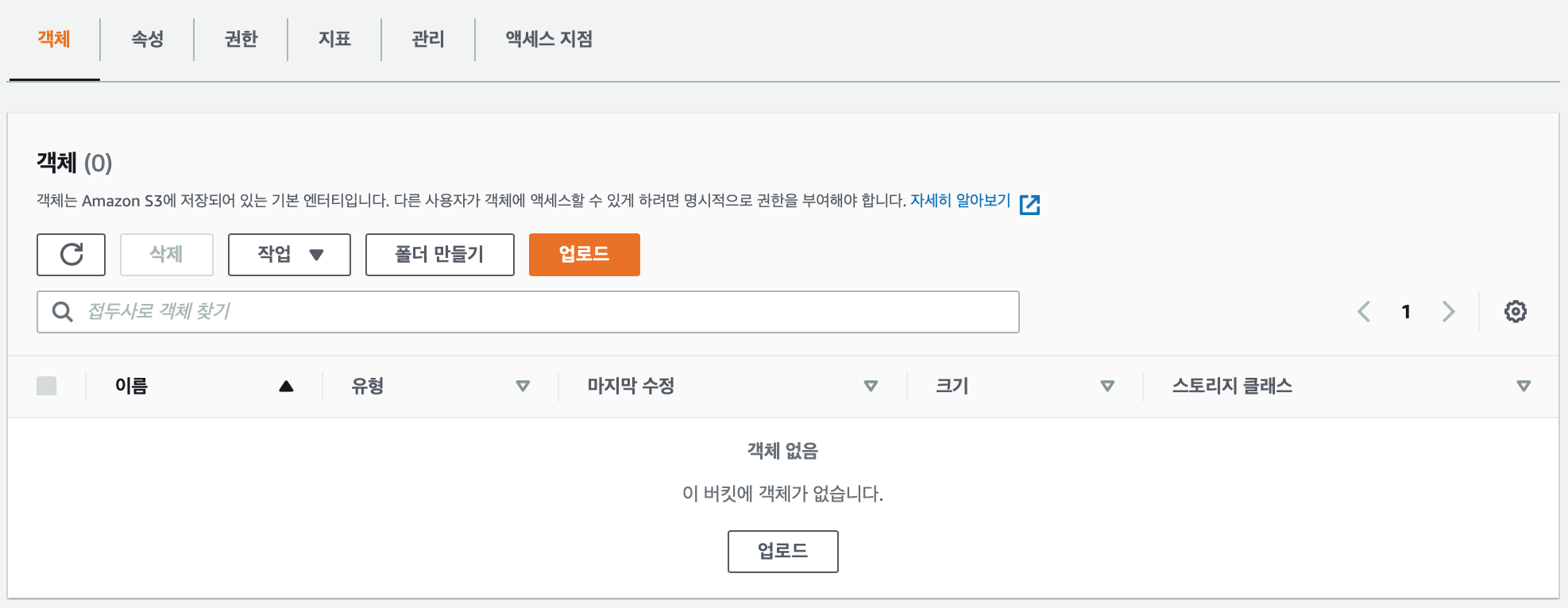
그리고 "버킷 만들기"를 클릭하면 깨끗한 S3가 만들어집니다.

이제 끝입니다.
※ 나중에 저기 "관리"탭에 들어있는 "수명 주기 규칙"을 추가할 수 있는데 너무 길어지니까 마지막 포스팅에서 팁으로 넣어둘게요!
2. IAM 유저 등록
IAM은 아마존에 있는 리소스에 접근할 수 있는 권한을 부여하는 서비스입니다. 일단은 유저를 먼저 생성해봅니다. 서비스→보안, 자격 증명 및 보안 준수→IAM으로 접근할 수 있습니다.
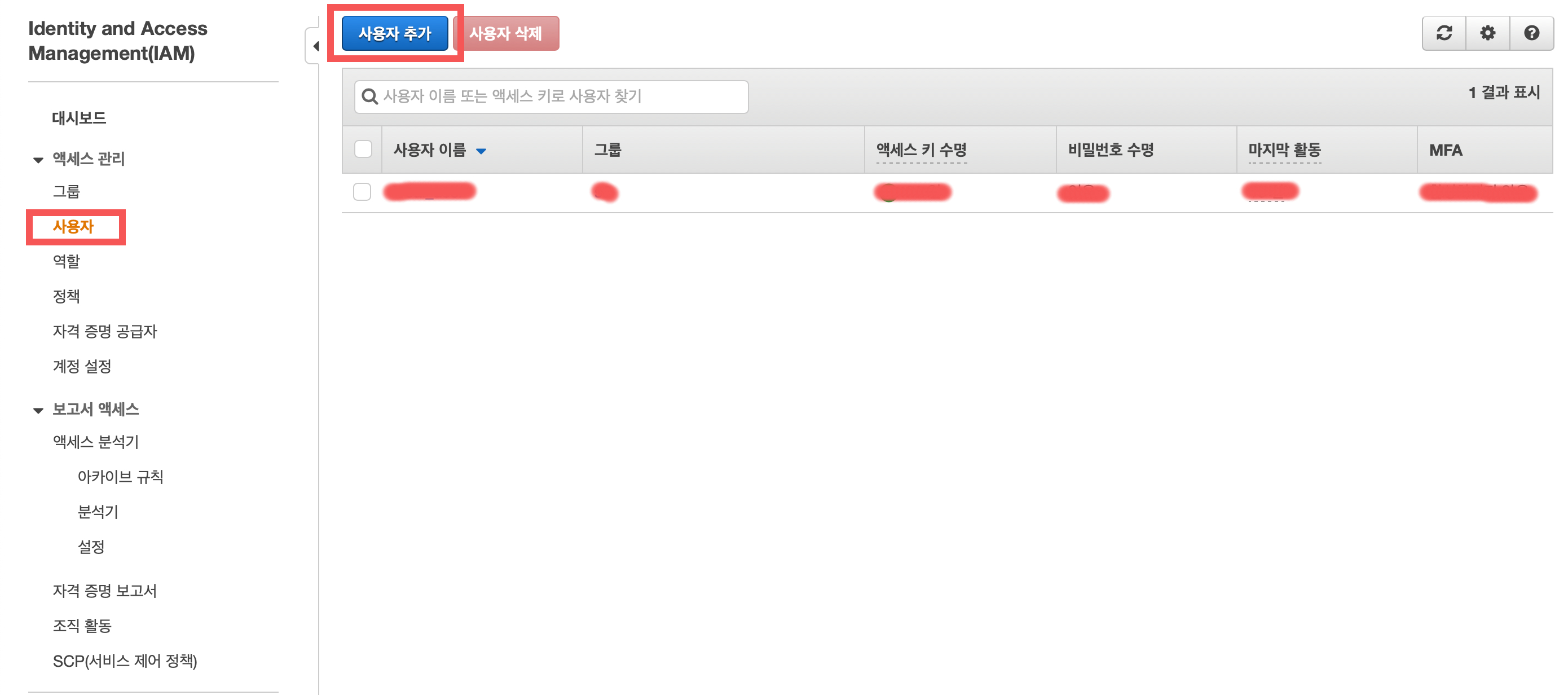
접근하면 기본적으로 대시보드가 보이는데 왼쪽 메뉴의 "사용자"를 클릭합니다.

이제 사용자를 추가할 수 있습니다. 한번 추가해봅니다.

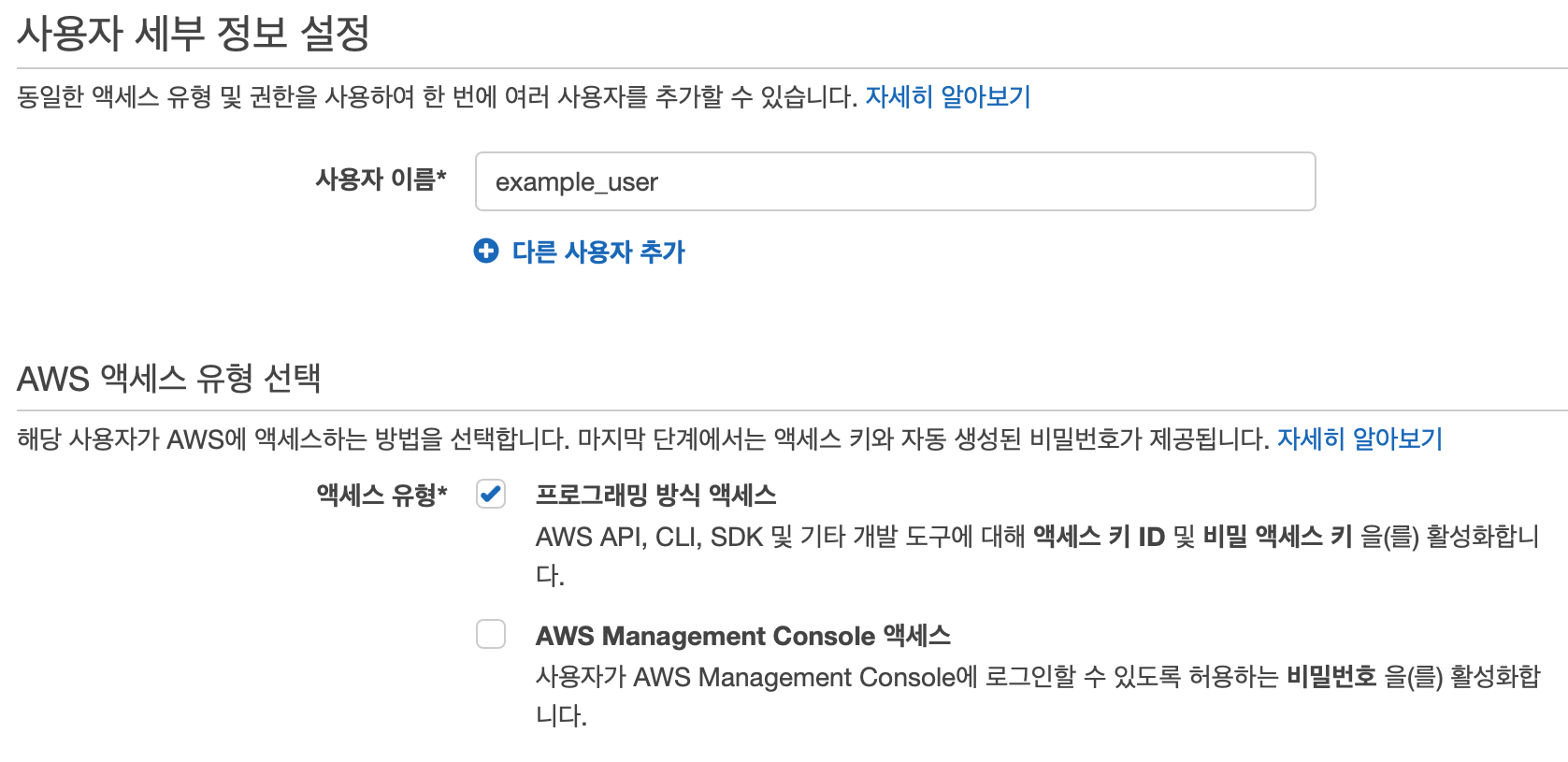
사용자 이름은 본인이 사용할 사용자 이름입니다. 원하는 이름을 만들고 액세스 유형은 "프로그래밍 방식"을 선택합니다.

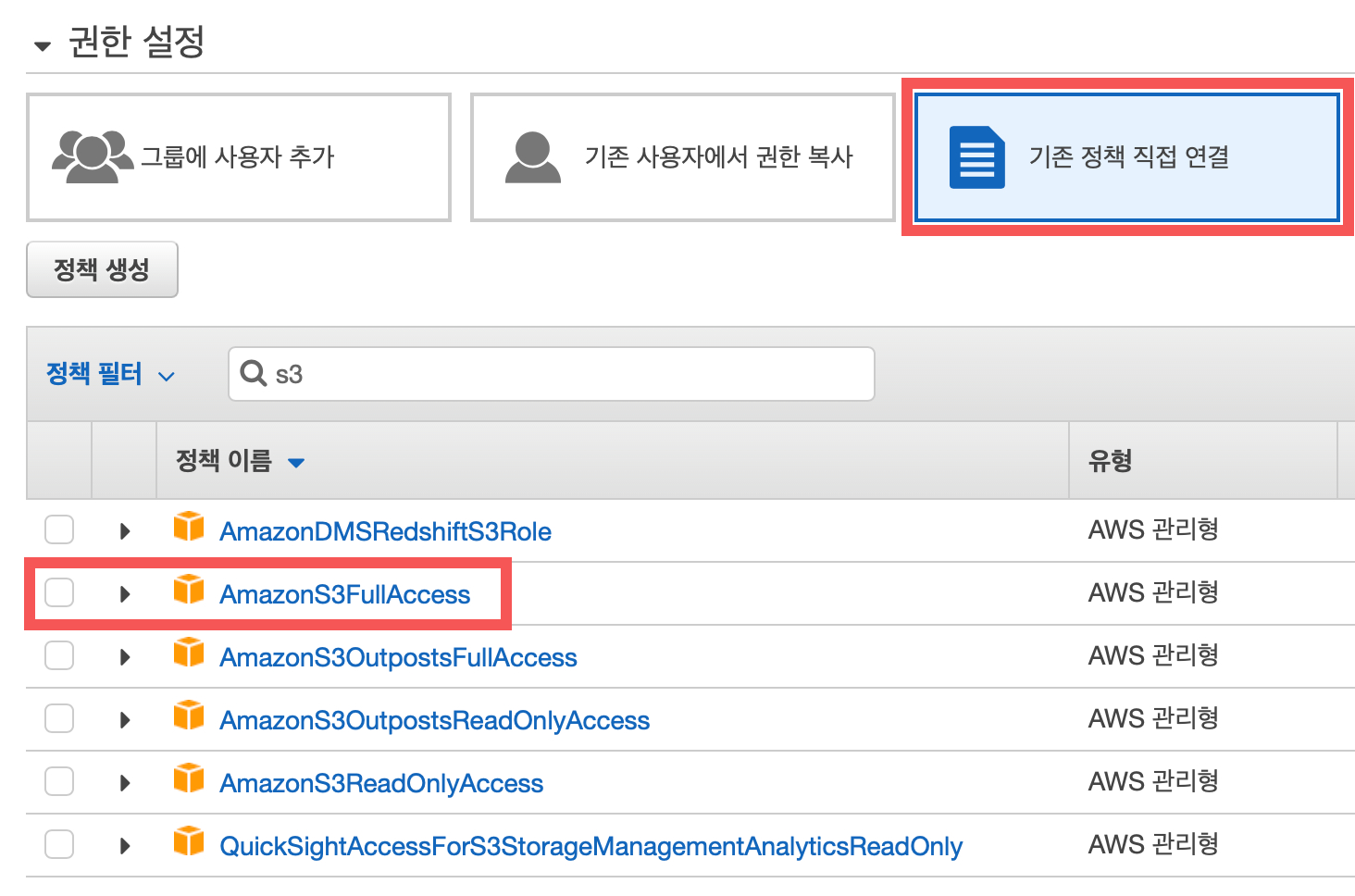
이제 권한을 설정합니다. 그룹을 하나 만들어서 거기에 유저를 추가해도 좋고, 아니면 기존 정책에 직접 연결을 사용해서 바로 적용해도 됩니다. 앞으로 유저가 많아지면 그룹으로 관리하는 게 좋겠지만 여기서는 "기존 정책에 직접 연결"을 해보겠습니다.
s3로 검색을 해보면 두 번째에 AmazonS3FullAccess가 있습니다. S3에 읽기, 쓰기 등 모든 접근 권한을 주는 거예요. 그리고 다음을 누르면 태그를 만들 수 있는 단계인데 만들어도 좋고, 안 만들어도 상관없습니다. 저는 패스!
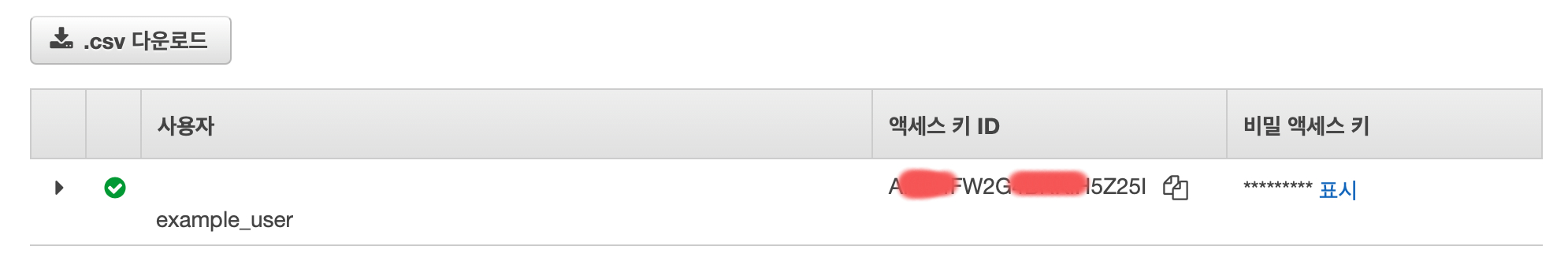
그럼 아래처럼 유저가 하나 생성이 됩니다.

IAM 유저를 생성이 끝났습니다. 저 액세스 키 ID와 비밀 액세스 키가 바로 aws-sdk를 이용해서 Amazon S3에 접근할 수 있는 아이디와 비밀번호 같은 역할을 하게 됩니다.
3. 로컬에 aws-sdk 사용에 필요한 credential 만들기
다음으로 본인의 로컬에 credential 파일을 만들어 줍니다. 그러면 aws-sdk가 자동적으로 credential을 읽어서 S3를 제어할 수 있게 되는 방식인 거죠.
※ Mac/Linux : ~/.aws/credentials
※ Windows : C:\Users\USERNAME\.aws\credentials
[default]
aws_access_key_id = your_access_key
aws_secret_access_key = your_secret_key위의 경로에 credentials라는 파일을 만들어서 your_access_key에 액세스 키 ID를, your_secret_key에 비밀 액세스 키를 넣어서 저장해줍니다.
그리고 프로젝트에 aws-sdk를 설치해주면 됩니다.
npm install aws-sdk
// or
yarn add aws-sdk끝!
이전 포스팅에서 S3에 업로드하는 코드와 설명을 다 해놓았기 때문에 꼭 참고해주세요. 다음에는 드래그 앤 드롭을 통해 파일을 업로드하는 코드를 이전 코드에 덧붙여서 포스팅하겠습니다.
코로나가 심해지는 요즘, 모두 조심하세요!
오늘도 하나 해냈습니다. 뿌듯하군요!
'기록일지 > VueJS' 카테고리의 다른 글
| CropperJS로 이미지 편집하기(feat. vue, tailwind) (1) | 2021.02.24 |
|---|---|
| 이미지 업로드하기 #4 - Multi image management (0) | 2021.02.02 |
| 이미지 업로드하기 #3 - Drag and Drop (0) | 2021.01.18 |
| 이미지 업로드하기 #1 - VueJS + NodeJS (0) | 2021.01.01 |