너무 편리해서 놀랍도다!

이미지를 여러 가지로 만지고 놀던 중에 이미지 편집 라이브러리가 필요하게 되었습니다. 직접 만들어 볼 생각은 하지도 않았습니다. 그리고 찾은 게 CropperJS인데요. 너무 간편하고 편리해서 사용법을 공유하고 싶습니다.
문서보고 적용하는 것이 어렵지는 않지만 한 가지 실수를 하는 바람에 2시간 정도를 꼬박 검색하는데 날린 거 같아요. 여러분은 실수하지 마시라고 팁도 넣어드립니다.
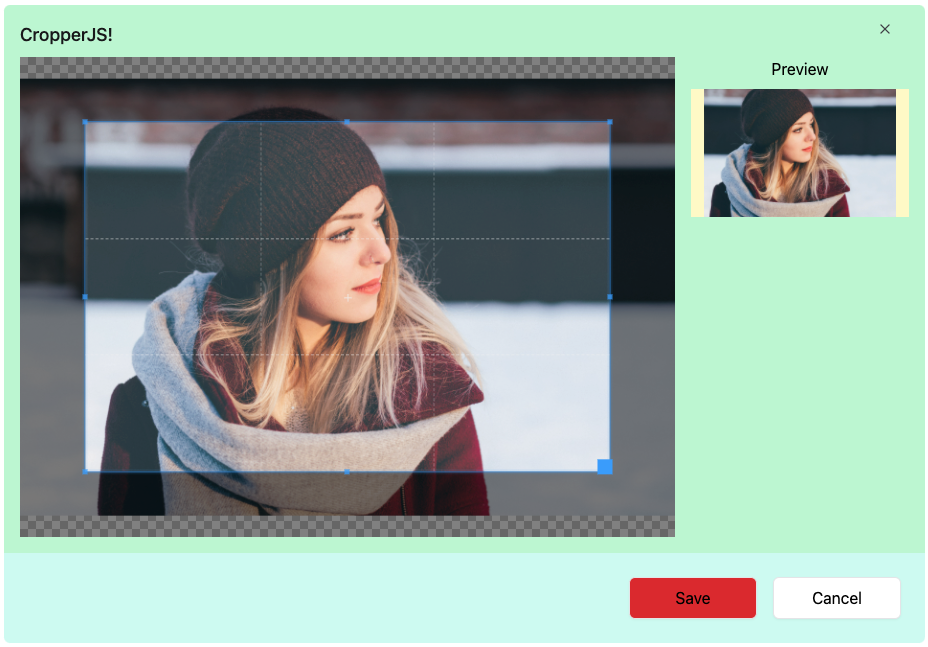
적용하는데 있어서 헷갈리지 않도록 기본 코드만 넣어보았어요. 적용이 완료되면 아래처럼 보입니다.

바로 코드로 들어갑니다!
test.vue
<template>
<div>
<div class="w-full p-4 text-center bg-green-200 rounded-t-md">
<div class="flex justify-between pb-2">
<h3 class="text-lg font-medium text-gray-900">
CropperJS!
</h3>
<!-- "X" image : heroicons -->
<svg class="h-4 w-4 text-gray-700 cursor-pointer sm:mr-4" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M6 18L18 6M6 6l12 12" />
</svg>
</div>
<div class="flex">
<div class="w-3/4 mr-4">
<img ref="image" :src="src" class="hidden" alt="image-edit">
</div>
<div class="w-1/4">
<div class="pb-2">Preview</div>
<div class="flex items-center justify-center h-32 bg-yellow-100">
<div class="preview overflow-hidden w-full h-32 text-center bg-gray-200"></div>
</div>
</div>
</div>
</div>
<div class="bg-teal-100 p-4 text-right rounded-b-md">
<button type="button" class="w-32 p-2 m-2 border rounded-md shadow-sm bg-red-600">
Save
</button>
<button type="button" class="w-32 p-2 m-2 border rounded-md shadow-sm bg-white">
Cancel
</button>
</div>
</div>
</template>먼저 HTML 구성에서 15번째 줄에 img 태그가 있는데 hidden(display:none;)으로 처리해서 보이지 않게 해 주세요. 그리고 20번째 줄에 있는 preview 클래스가 중요합니다. 바로 그 곳에 CropperJS가 미리보기를 넣어줘요. 나머지는 입맛에 맞게 바꾸셔도 됩니다.
<script>
import Cropper from 'cropperjs'
import 'cropperjs/dist/cropper.css'
export default {
name: 'Home',
mounted() {
this.image = this.$refs.image
this.cropper = new Cropper(this.image, {
preview: '.preview',
})
},
computed: {
},
data: ()=>({
src: '/images/girl.jpg',
image: {},
cropper: {}
}),
methods: {
}
}
</script>제가 2시간동안 헤맨이유가 여기에 있습니다. 3번째 줄에 보면 css를 꼭 import 해주세요. 가이드 문서에서도 저렇게 하라고 알려주는데 그걸 놓치고 아까운 시간을 날려버렸습니다. 만약 추가를 안 해주면 편집 컨테이너가 뜨는 게 아니라 이미지만 떠버려서 편집이 불가능해집니다.
그럼 CropperJS에게 이미지의 위치를 Vue의 경우 refs속성(javascript의 경우 getElementById도 가능)을 이용해서 위치를 알려줍니다. 그리고 생성된 인스턴스를 data cropper에 저장하구요. 그리고 option으로 preview의 위치를 preview class 선택자를 이용하여 알려주면 됩니다.
<style scoped>
img {
display: block;
max-width: 100%; /* This rule is very important, please do not ignore this! */
}
</style>이제 마지막입니다. 위에 script에서 css를 import해주고 나서도 한 가지 해줘야 하는데 css를 추가해줘야 합니다. 이걸 추가 안 하게 되면 컨테이너에 이미지가 자기 사이즈대로 보여서 작게 보이든, 크게 보이든 이쁘게 보이지 않아요.
자, 이제 끝났습니다. 나머지 여러가지 기능들을 추가할 수 있는데 위에 만들어 놓은 cropper 인스턴스를 이용하면 쉽게 메소드를 만들 수 있습니다. 예를 들면 이런 식입니다.
this.cropper.reset() // 원본으로 돌아가기
this.cropper.zoom(0.2) // 확대
this.cropper.zoom(-0.2) // 축소
참 쉽죠? 기능들이 다양하고 많으니 라이브러리에 대한 설명은 아래 링크를 만들어 놓을게요!
라이브러리 링크!
fengyuanchen.github.io/cropperjs/
Cropper.js
fengyuanchen.github.io
성공하면 쉬워 보이는구나
'기록일지 > VueJS' 카테고리의 다른 글
| 이미지 업로드하기 #4 - Multi image management (0) | 2021.02.02 |
|---|---|
| 이미지 업로드하기 #3 - Drag and Drop (0) | 2021.01.18 |
| 이미지 업로드하기 #2 - Amazon S3 setting, upload (2) | 2021.01.16 |
| 이미지 업로드하기 #1 - VueJS + NodeJS (0) | 2021.01.01 |