이미지 업로드 마지막 포스팅!

① 이미지 업로드하기 #1 - VueJS + NodeJS
② 이미지 업로드하기 #2 - Amazon S3 setting + upload
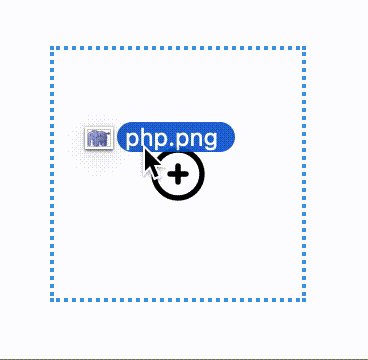
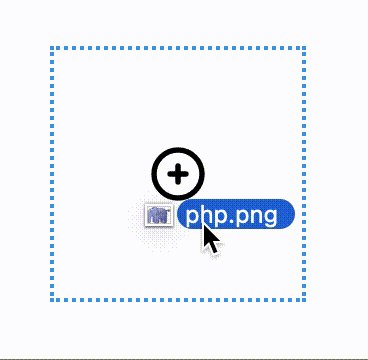
③ 이미지 업로드하기 #3 - Drag and Drop
④ 이미지 업로드하기 #4 - Multi image management

이번에는 이전 코드를 조금 수정해서 이미지를 여러 개를 한 번에 업로드가 가능하도록 만들고, 등록된 이미지를 삭제하는 것까지 해보겠습니다.
미리 말씀드리지만 이미지 삭제의 경우 FRONT END에서 이미지의 URL만 삭제되게 했습니다. Amazon S3에는 이미지가 저장되어 있는 상태니까 S3에서 삭제 규칙을 생성해주시거나 직접 삭제해 주어야 합니다.
자 바로 FRONT END로 코드로 가보겠습니다.
▶ FRONTEND
src/views/upload.vue
<template>
<div class="container mx-auto text-sm">
<div class="grid grid-cols-4 gap-2">
<div v-for="num in 4" :key="num" class="flex justify-center text-center">
<div class="w-32 h-32 mb-4 border-2 border-dotted border-blue-500">
<div v-if="images[num]" class="w-full h-full flex items-center justify-center"
@mouseenter="showImageMenu(num, true)"
@mouseleave="showImageMenu(num, false)">
<img :src="images[num]" :alt="`image${num}`">
<div v-if="show[num]" class="absolute">
<div class="h-8 w-8 flex justify-center items-center rounded-full bg-blue-500"
@click="removeImage(num)">
<svg class="w-6 h-6 text-white" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M19 7l-.867 12.142A2 2 0 0116.138 21H7.862a2 2 0 01-1.995-1.858L5 7m5 4v6m4-6v6m1-10V4a1 1 0 00-1-1h-4a1 1 0 00-1 1v3M4 7h16" />
</svg>
</div>
</div>
</div>
<div v-else class="w-full h-full flex items-center justify-center cursor-pointer hover:bg-pink-100"
@click="clickInputTag(num)"
@drop.prevent="dropInputTag(num, $event)"
@dragover.prevent>
<input :ref="`image${num}`"
type="file" name="image" accept="image/*" multiple="multiple"
class="hidden"
@change="uploadImage(num)">
<svg class="w-8 h-8" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M12 9v3m0 0v3m0-3h3m-3 0H9m12 0a9 9 0 11-18 0 9 9 0 0118 0z" />
</svg>
</div>
<div>
Image {{ num }}
</div>
</div>
</div>
</div>
</div>
</template><script>
import axios from 'axios'
export default {
data: ()=>({
images: [],
show: []
}),
methods: {
removeImage: function(num) {
this.images.splice(num, 1, null)
},
showImageMenu: function(num, bool) {
this.$set(this.show, num, bool)
},
uploadImage: function(num, file) {
let images = file || Array.from(this.$refs[`image${num}`][0].files, v => v)
for (let i = 0; i < images.length; i++) {
let form = new FormData()
let image = images[i]
form.append('image', image)
if (num+i < 5) {
axios.post('/upload', form, {
header: { 'Content-Type': 'multipart/form-data' }
}).then( ({data}) => {
this.$set(this.images, num+i, data)
})
.catch( err => console.log(err))
}
}
},
dropInputTag: function(num, event) {
let file = Array.from(event.dataTransfer.files, v => v)
this.uploadImage(num, file)
},
clickInputTag: function(num) {
this.$refs[`image${num}`][0].click()
}
}
}
</script>
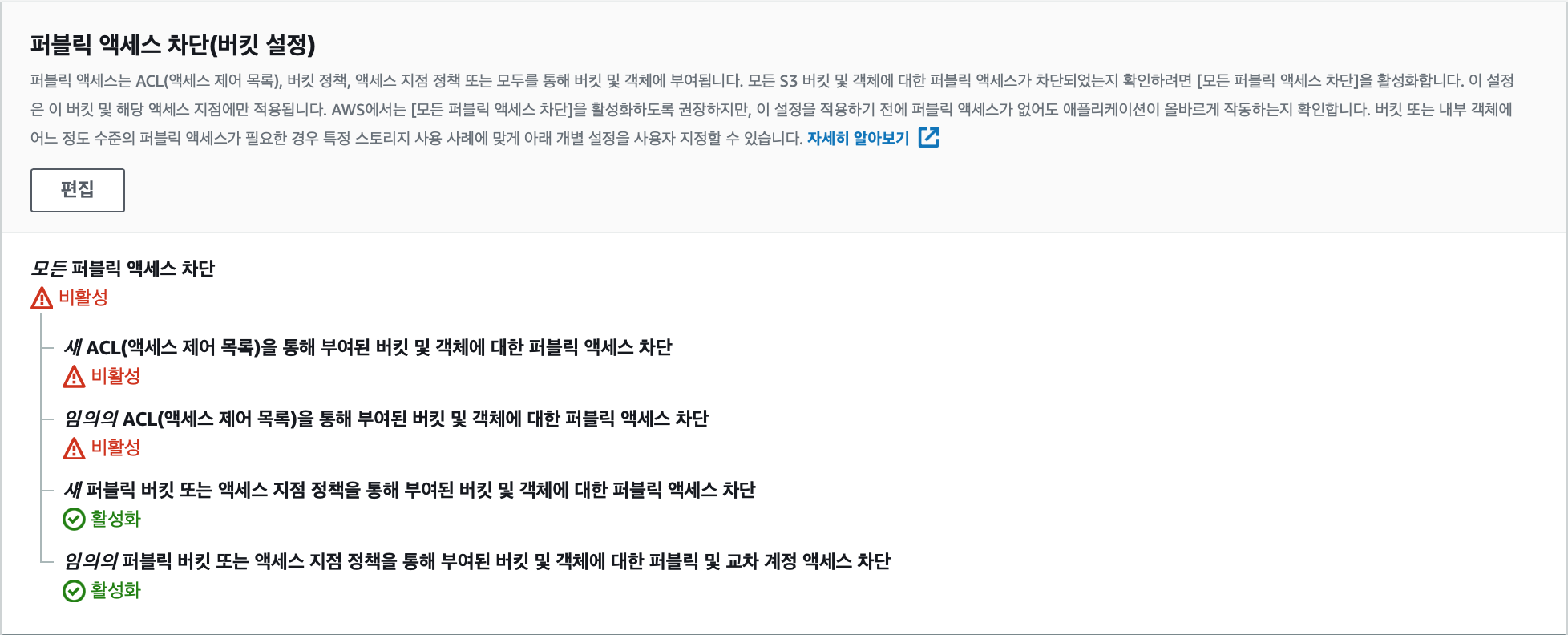
1. INPUT TAG를 4개로 변경
먼저 HTML 코드에서 v-for를 이용해서 4개의 INPUT 태그를 만들어줍니다. 그리고 ref에도 num을 붙여서 중복되지 않도록 체크해줍니다.
2. clickInputTag 메소드 변경(INPUT 태그 클릭했을 때)
INPUT 태그를 클릭했을 때 어떤 태그를 클릭했는지 알 수 있도록 num인자를 추가해줍니다(다른 메소드도 동일해요). 아, 그리고 ref의 숫자가 늘어나면서 this.$refs['images${num}']의 값이 배열이니까 [0]을 붙여주어야 제대로 작동합니다.
3. dropInputTag 메소드 변경(INPUT 태그에 이미지를 drop 했을 때)
이미지를 drop했을 경우 uploadImage 메소드의 인자로 들어가는 file 변수의 경우, 1개일 때 Array.from 끝에 [0]을 붙일 때와 다르게 이것만 지워주면 배열의 형태로 전달이 됩니다. 심플하죠?
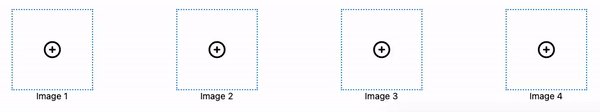
4. uploadImage 메소드 변경(반복문을 통해 여러 번 동작하도록 함)
이제 여기에서 Array.from 안에 files뒤에 [0]을 지워주면 images 변수에 배열의 형태로 저장이 됩니다. 그럼 for문을 이용해서 반복적으로 이미지를 S3에 저장하고 URL을 받아오면 됩니다.
이때 저희는 이미지를 업로드할 수 있는 INPUT 태그를 4개를 만들었고, num의 인자가 1부터 4까지 반복되도록 만들었으니, 이미지를 여러 개 업로드하더라도 5가 초과되는 이미지의 경우 upload 되지 않도록 if문을 작성해줍니다.
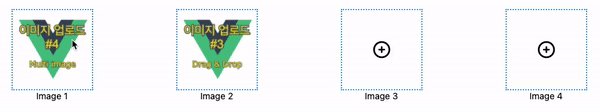
5. 이미지 업로드 성공 이후에 마우스 오버 시 삭제 가능하도록 변경
@mouseenter, @mouseleave 속성을 이용해서 showImageMenu 메소드가 실행이 되도록 만들어서 svg가 마우스 오버가 되었을 때 보이도록 만들어줍니다. 그리고 이 svg를 클릭했을 때 removeImage 메소드가 실행되도록해서 이미지의 url을 삭제해줍니다.
이때 중요한 것은 splice의 세 번째 인자를 빈 문자열 값('')을 설정해서 뒤에 있는 이미지가 앞으로 당겨지지 않도록 해야 완벽해지죠.
드디어 이미지 업로드 시리즈를 끝냈습니다. 뿌듯하군요.
혹시 보면서 불편한 부분, 이해가 안 되는 곳 등 의견이 있으면 언제든 알려주세요! 최대한 수정하고 반영하도록 하겠습니다. 그러면서 저도 배울 수 있거든요!
그럼 다음에 다른 주제로 뵙겠습니다. 안녕히!
▶ BACKEND 코드는 이미지 업로드하기 #1 과 같습니다!
배우는 즐거움을 함께 느꼈으면 좋겠어요!
'기록일지 > VueJS' 카테고리의 다른 글
| CropperJS로 이미지 편집하기(feat. vue, tailwind) (1) | 2021.02.24 |
|---|---|
| 이미지 업로드하기 #3 - Drag and Drop (0) | 2021.01.18 |
| 이미지 업로드하기 #2 - Amazon S3 setting, upload (2) | 2021.01.16 |
| 이미지 업로드하기 #1 - VueJS + NodeJS (0) | 2021.01.01 |